ブログとか書いてても、萌え絵とかそういうのを描く機会なんてぇのはなかなかありませんが、いわゆる「図解」なんかをやりたい事って結構あると思います。
PC関係の解説とかであればスクリーンショットでも撮って矢印や注釈入れればどうにでもなるんですが、現実世界のノウハウ系だと、写真撮ったり図解したりってのがどうしても必要になってきます。
本日は「絵心がなくても、図くらいなら描けるかも?」なソフトを紹介します。
入手しましょう
ダウンロードはこちらから。 ↓↓
いわゆる「ベクター系ソフト」と言うモノで、大きな分類をするとすれば
あのAdobe Illustratorと同系のソフトということになります。
「描く」という感覚よりも「図形を組み合わせて、図や絵を作る」ソフトですね。
オープンソース・ソフトウェアなので、もちろんフリー。 つまり無料です。
簡単な作例
先日書いた釣りの記事。
【上越版】季節別お手軽フィッシングまとめ【大物も釣れるよ♪】 - とまじぃさんち
その記事内で使用した「仕掛けの図解」もInkscapeで作成してます。
手書きでも書けないことはない図ですが、カッチリした図にはならないんですよねぇ。
では順番に手順を見てみましょう。
部品を作ります
まずは一番複雑なサルカンを作ります。
サルカンの実際の写真がこちら。
黒丸を3本線で挟んで、白抜き丸でさらに挟めばそれっぽくなりそうですね。
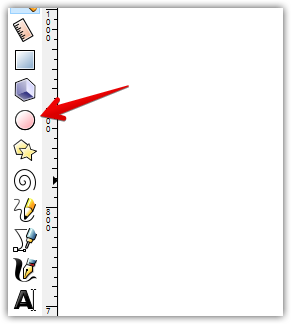
左メニューの丸ツールを選びます。

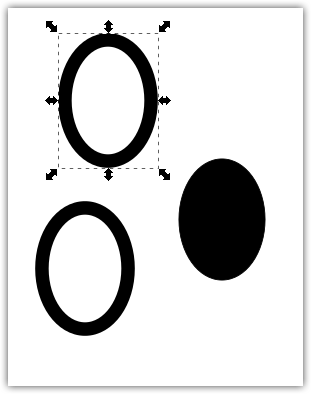
まず最初に丸を一個書きましょう。 
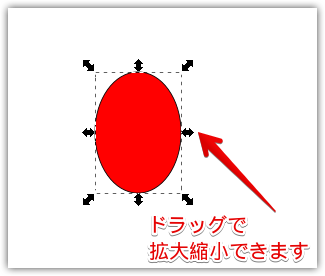
ちょっと横幅を縮めます

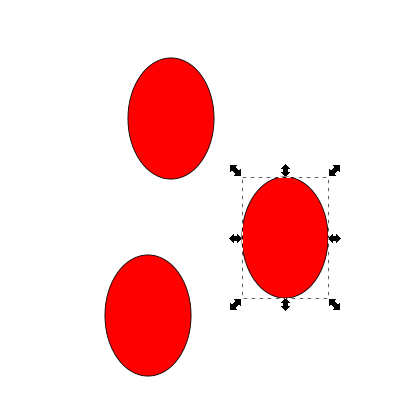
ctrl+Dで3個に増やします。 
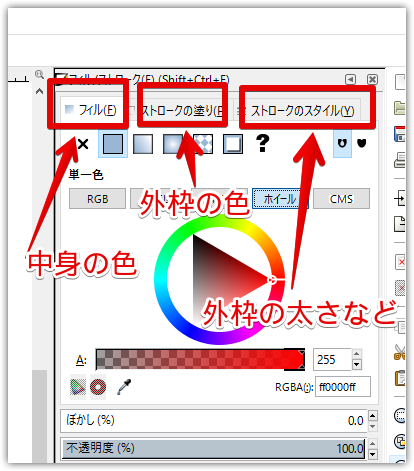
オブジェクトメニューの「フィル・ストローク」を選ぶと、中身や枠線の色や太さを選べる画面が出るので

一個は黒の塗りつぶし。他の二個は白塗り&黒枠太めにします。

3個並べます。

間に長方形ツールで太めの線を引きます

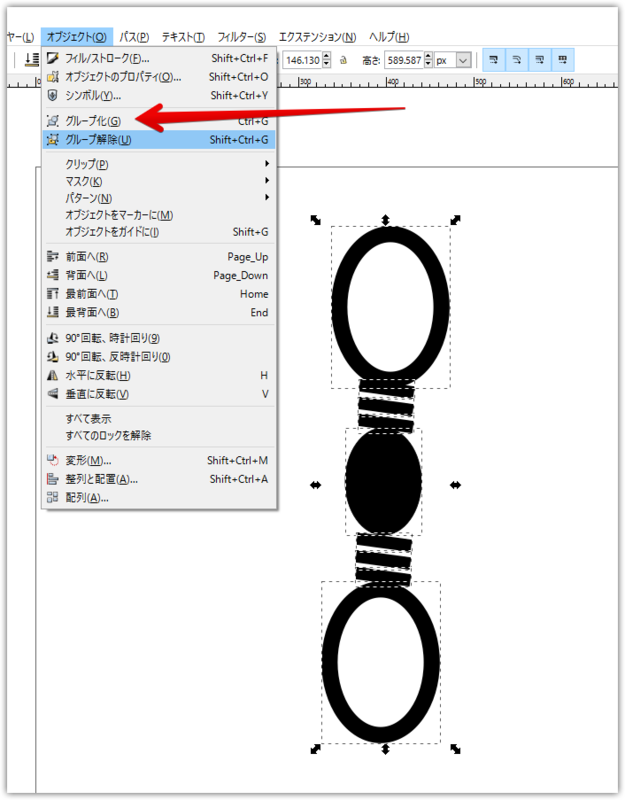
CTRL+Dで6個複製します。少し傾けてみたりすると、雰囲気が出ますね(笑)

最後に全部の図形を選択して、グループ化します。

グループ化すると、一個のオブジェクトとして扱えますので、回転や拡大縮小も自由自在です。 
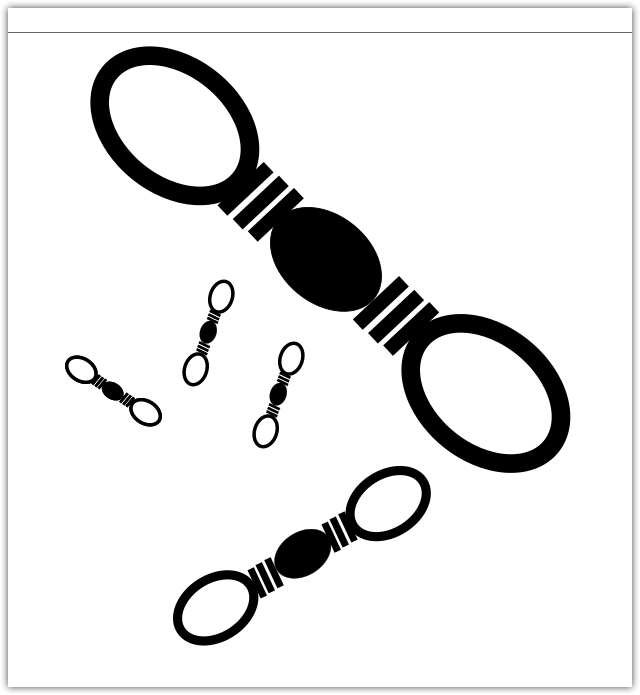
他にも様々な形や線を書けるツールがあるので、針やオモリの部品を作ってやって並べれば

簡単に仕掛け図が完成します(笑) (文字等は別ソフトで入れてます)
修正できる気楽さ
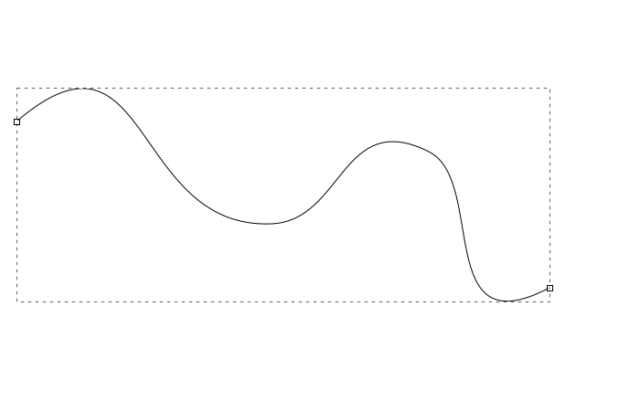
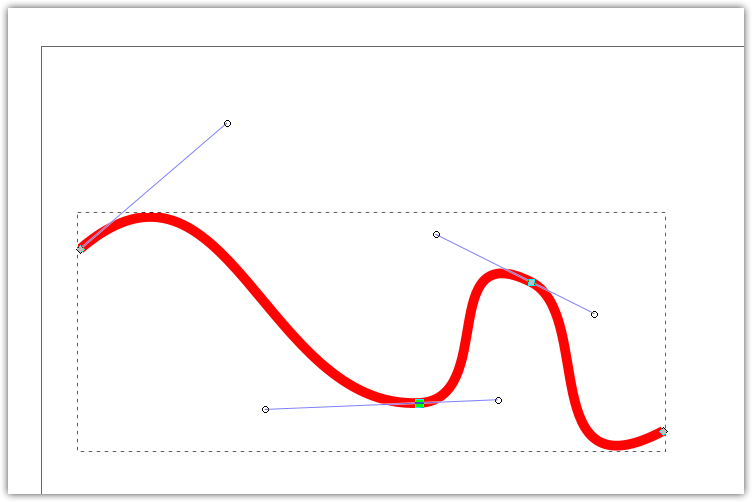
たとえばマウスで適当に線を書いたとします。

普通のお絵かきソフトだと、この線を修正したい場合は「消しゴム」で消して書きなおすしかありませんが。
いわゆるベクター系ソフトの場合は、「ハンドル」と呼ばれるモノを動かすだけで、線の軌跡も変えられますし、色や太さも自由に変えられます。

やり直しができるっていうのは、精神衛生上とてもうれしい機能ですよね♪
ロゴとか作るのも簡単
「部品を重ねあわせて、絵や図を作る」という考え方なので、ロゴやボタンなどとの相性も抜群です。

このボタンもinkscapeで作っております。
文字の影付けも簡単ですよ♪
テキストツールで文字を入力。 
ctlr+Dで複製 
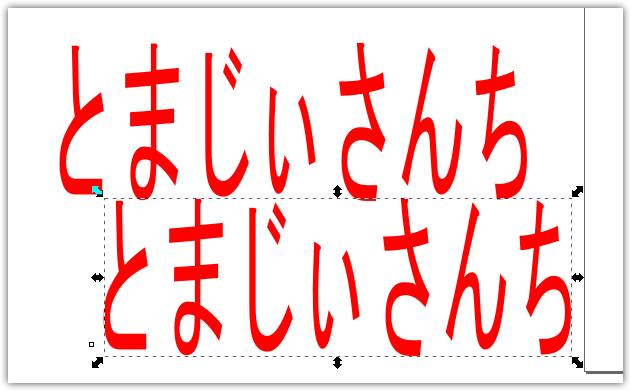
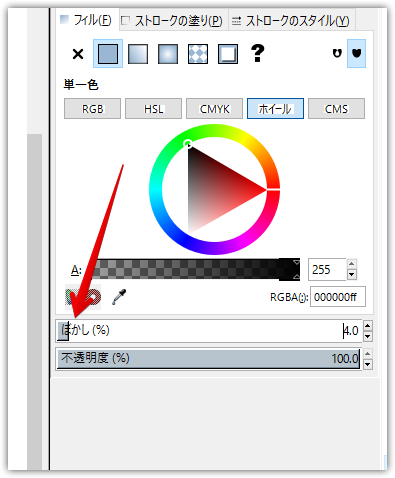
片方の色を黒系に変更して「ボカシ」スライダを上げます。

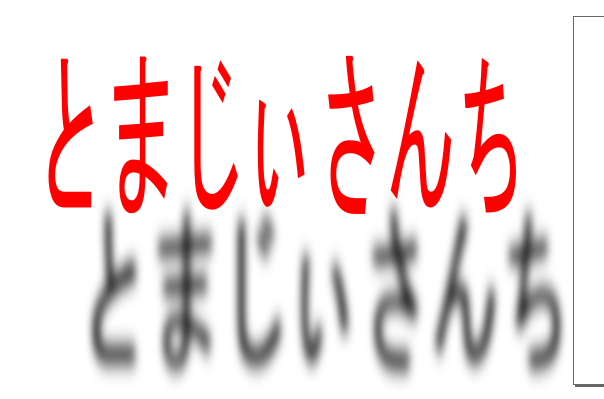
そうするとこんな感じに!! 
あとは移動して重ねれば「影付き文字」の完成です♪ 
ね?簡単でしょ?(笑)
ガチな人が使うともっとすごいんです
絵心のない私が使ってるんで、この程度のことしかできませんが、ガチ系の方が使うと、かなり高度な事ができるようです。
上記3画像の引用元:https://inkscape.org/ja/gallery/
私の技量では「この絵がどういう部品を重ねあわせて作られているのか?」なんて見当もつきませんが、inkscapeだけで書かれているのは間違いないようです。
ガチ勢すごいわやっぱ(汗

Inkscapeマスターテクニック 【無料グラフィックソフト「インクスケープ」を極める】 (100%ムックシリーズ)
- 出版社/メーカー: 晋遊舎
- 発売日: 2011/03/28
- メディア: 大型本
- 購入: 9人 クリック: 40回
- この商品を含むブログ (9件) を見る
まとめ
ここまでスゴイ絵になると、「絵心」がないとさすがに無理ですが、ちょっとした図であれば「部品にわける」ことさえできれば、結構簡単に書けちゃいます。
「描く」のは苦手でも「組み立てる」だと、以外にそれっぽいものができたりしますので、皆さんも是非試してみてくださいね♪



