
まいど とまじぃです。
今回は行間のお話なんですけれども抽象的に「行間を読め!」みたいな話ではなく、まんま「見た目の行間」のお話です。
使ってるテーマの行間が微妙
数日前にはてなブログに返り咲きまして 以前であれば人気上位のBROOKLYNとか Minimalismとか無難なテーマをチョイスしてたんですけれど、今回は「ノリで好きなようにやる」のがテーマので テーマに関しても冒険。
そんな中 ポップなデザインが気に入ったので「マテリアルぽっぷ」というテーマをチョイスしたわけです。
トップページもかっこいいし ちょっとこってり目のデザインも好みだし!むっちゃ気に入って使っていたのですが…
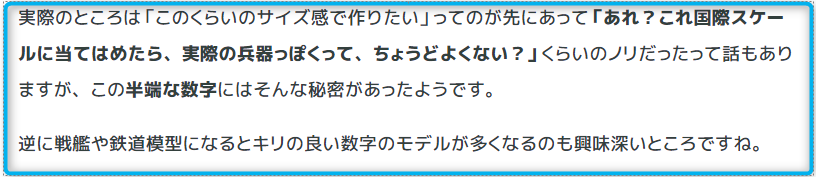
とりあえずこのスクショを御覧ください。

全体的に均等に行が並んでいるのがわかると思います。まぁ均等なのは考え方によっては良いことなのですが、実はこの文章、こういう構成なんですよね。

赤枠をで区切ると「段落」としてわかりますが、「段落間と改行幅がほぼ同じ」なので どこが段落の区切りなのか非常にわかりにくいという状況に陥ってしまっておりまする。
CSSで修正していきます
ということで修正していきましょう。
要はどういうことかと言うと
- 段落は
<p>タグで囲まれていて そこの余白(margin)が狭め - 改行幅
line-heightが1.9の設定なので 結構広め
この2つの「狭めと広め」が重なってしまって 段落なのか改行なのかがわかりにくくなっているわけでございますな。
ということで…以下のコードを「デザイン設定→デザインCSS」に追記して解決。
/* 行間設定 */ .entry-content { font-size:18px; line-height:1.7; } .page-entry .entry-content p{ margin-bottom: 1em; }
簡単に解説すると 「Line-height」が行間の設定。これが「1」だと隙間なし(改行幅が1文字分ってこと)になります。(↓こんな感じ)

2にすると改行幅が2文字分になるので こんな感じになります。
↓↓

続いて「margin-bottom:1em」の部分。これは「段落と段落の間の距離」を設定しています。 1emは1文字分という単位なのでこの場合は「段落と段落の間の隙間が一文字分になりますよ」という構文になるわけですね。
まとめ
ということで 上記のCSSを反映させたビフォーアフターがこちら。

幾分文章の区切れ目 つまり段落が意識しやすい行間になったんじゃなかろうかと思っております。
こればっかりは好みの問題もありますので、0.1単位でこだわって設定してみてくださいね♪
以上 とまじぃがお送りしました (^o^)v
コメント